



MainActivity
package com.leopard4.glide;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
public class MainActivity extends AppCompatActivity {
ImageView imageView1;
ImageView imageView2;
ImageView imageView3;
final String URL1 = "https://block-yh-test2.s3.ap-northeast-2.amazonaws.com/2023-01-12T15_46_28.062874.jpg";
final String URL2 = "https://block-yh-test2.s3.ap-northeast-2.amazonaws.com/2023-01-13T03_31_12.564141.jpeg";
final String URL3 = "https://block-yh-test2.s3.ap-northeast-2.amazonaws.com/2023-01-13T03_46_46.079772.jpg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
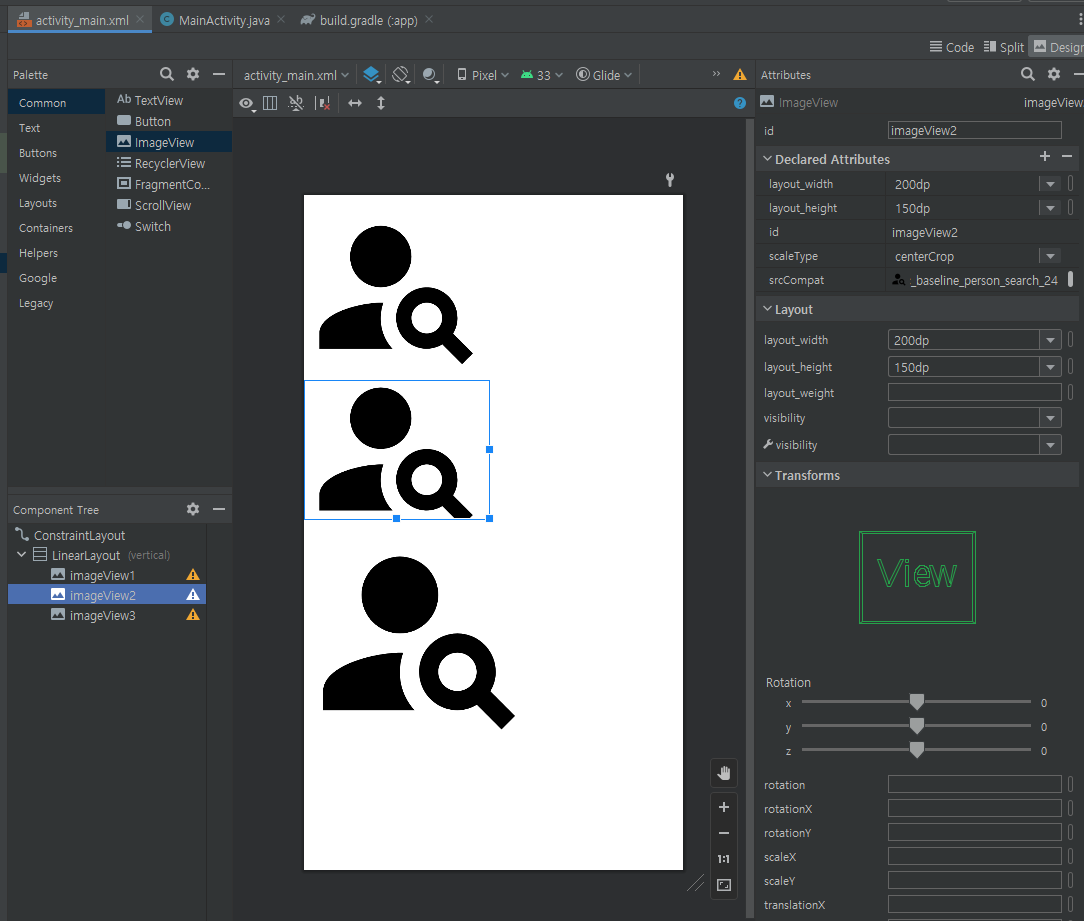
imageView1 = findViewById(R.id.imageView1);
imageView2 = findViewById(R.id.imageView2);
imageView3 = findViewById(R.id.imageView3);
// 네트워크로 이미지를 가져와서 이미지뷰에 보여주는 가장 간단한 방법
Glide.with(MainActivity.this).load(URL1).into(imageView1); // 사진의 사이즈는 scaleType에 따라 결정된다.
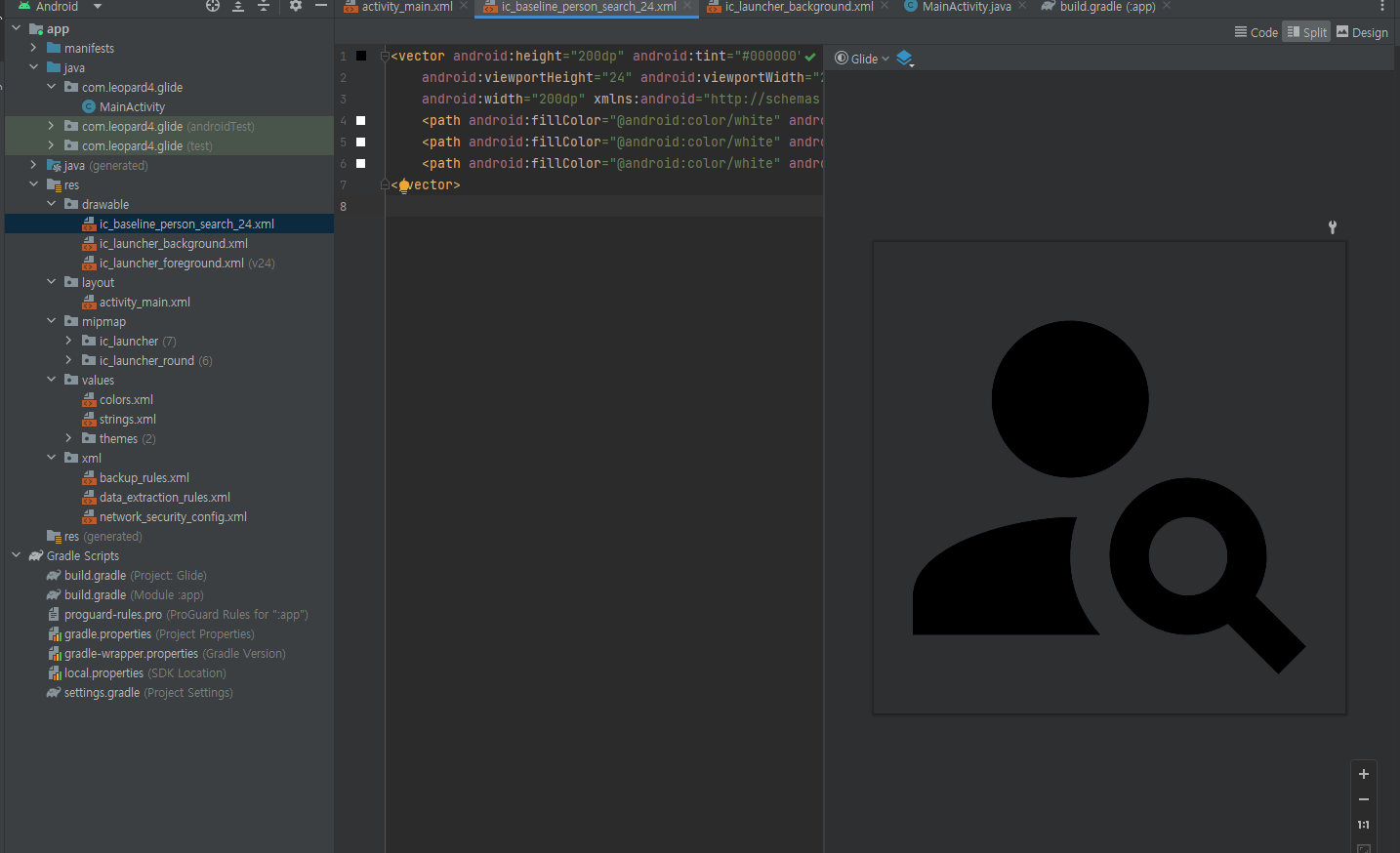
Glide.with(MainActivity.this).load(URL2).placeholder(R.drawable.ic_baseline_person_search_24).into(imageView2); // 사진이 로딩되기 전에 보여줄 이미지를 지정할 수 있다.
Glide.with(MainActivity.this).load(URL3).override(500, 500).circleCrop().into(imageView3); // 사진을 원형으로 보여준다.
// 네트워크를 계속사용하는건 문제가 되니
// 자주쓰는 파일은 파일이름이 같은지 확인해서 같으면 캐시에서 가져오고 다르면 다운로드 받는다.(캐싱)
}
}'Android' 카테고리의 다른 글
| Android [공유인텐트] (0) | 2023.02.07 |
|---|---|
| Android [프로필 리사이클앱] 이미지 레이아웃 배치 / 선택한 이미지 크게보기 (0) | 2023.02.07 |
| Android [포스팅앱] 중복코드 함수화 / 액티비티별 액션바의 구성 / 양방향 객체 전달 / {}안의 [] JSON Volley로 GET해서 인덱싱 / 프로그래스바 보이기,숨기기 (0) | 2023.02.07 |
| Android [회사직원관리앱] 양방향통신 launcher가 안될때/ 액션바 메뉴/ fab / 네트워크 프로그래스바 (0) | 2023.02.06 |
| Android 네트워크 통신 (0) | 2023.02.03 |

